
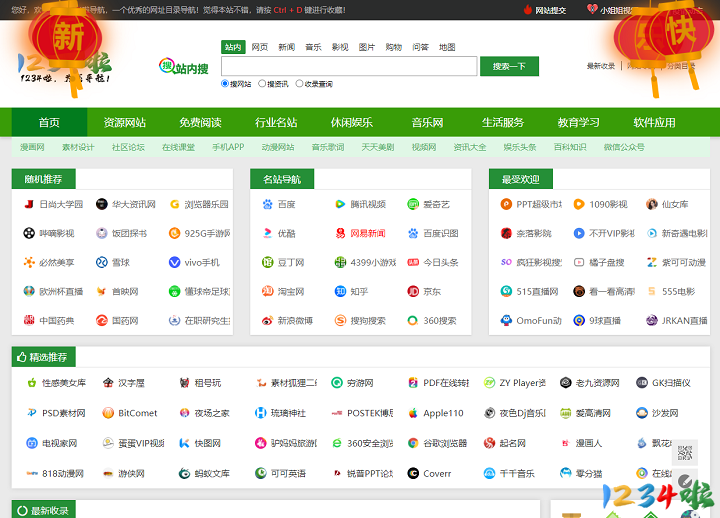
过新年了,中国人都喜欢在自家门口挂上两颗大大的红灯笼,代表着欢喜,喜庆!
中国的站长也不例外,也喜欢在网站上挂上红灯笼,1234啦编辑分享简单的HTML+CSS动画代码分享给大家!
“新年快乐”的字体是可以修改的喔!在以下代码中找到“新年快乐”字样,修改成你需要的字眼即可!
复制以下代码粘贴到模板文件底部即可!可以访问本站https://www.1234la.com预览效果哦!
<!----灯笼1234la.com开始---->
<div class="deng-box2">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">年</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box3">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">新</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">乐</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
<!----灯笼1234la.com结束---->
《给网站顶部挂上喜庆的红灯笼代码》更新日期为:2024-09-29 21:22:08;由本站小编进行发布,目前浏览的小伙伴达到201,感谢你们的支持,后期1234啦小编会继续为大家更新更多相关的文章,希望广大网友多多关注1234啦知识百科栏目,如果觉得本站不错,那就给我们一个分享的支持吧!

 JungleScout插件
JungleScout插件 社交账号挖掘
社交账号挖掘 谷歌排名跟踪
谷歌排名跟踪 潜在客户查询
潜在客户查询 Crossker
Crossker 爱莫脑图
爱莫脑图 DATA USA
DATA USA 国家税务总局
国家税务总局 AnswerThePublic
AnswerThePublic 樟木头捷维电脑
樟木头捷维电脑 NMOD
NMOD SoBooks
SoBooks